Sublime Text3 インデントが統一されない場合の解決方法
sublime txt でなぜかインデントをタブにしているのにスペースが入りまして。。
Setting – User でも設定したのに。
Edit > Line > Reindent をしても直らず。インデントが統一できず。。
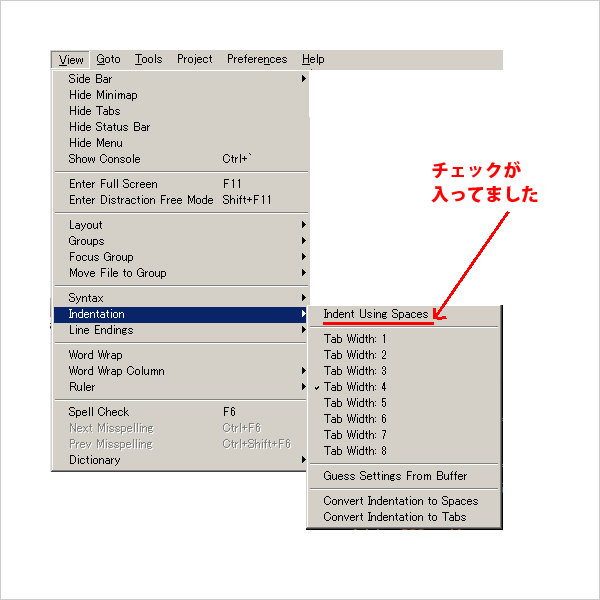
原因は View > Indetation > Indent Using Speaces にチェックが入っていたからでした。
これで解決。

<参考にさせて頂いた記事>
「Sublime Text3」でスペースになっているインデントをタブに一括変換する方法
bootstrap の横サイズを任意の固定幅にする
これがなかなかてこずりました。
.container を width:960px; などにするとモバイルなどのときのメディアクエリ毎に再設定しなければならないし面倒だなあ。。と思っていたら、公式サイトのExsampleのコードを見たら解決できました。
下記のように .container に max-widthを指定してやればモバイルなどの場合は bootstrap本体のcssがいきてうまくいきますね。分かれば簡単でしたが探索に時間がかかりました。。
@media (min-width: 768px)
.container {
max-width: 730px;
}
<参考>
Narrow Jumbotron Template for Bootstrap
bootstrapの場合は迷ったら Example を見るのもいいかもしれませんね。
Bootstrap#examples
bootstrap sass 版をインストール
よなよなbootstrap を学ぼうかと思いました。lessはまだ良く分からないのでsass版を使いました。
Railsも使い方分からないので下記を参考に「非Rails環境でbootstrap-sassをインストールする場合」でインストールしました。
<参考>
Bootstrap 3 Sassの使い方
gem install bootstrap-sass でエラーが出ましたが下記で対処できました。
<参考>
ERROR: Could not find a valid gem ‘gem名’ (>= 0), here is why: Unable to download data from https://rubygems.org/ と出た場合の対処法
中のscssがstyle.scss という名前だったので bootstrap.scss にしたいと思いリネームしたら 「自らを読み込んでる」みたいなエラーが出たので style.scss に戻したらエラーはでなくなりました。 compass 内部で bootstrap.scssをなんだかんだしてるんでしょうか。結局 bootstrap-sass.scssにしました。
bootstrap のTipsなどは今後また追加していければ。。
git導入など~
自宅PCにgitを導入したかったので、あれこれ調べて導入してみました。
SourceTree と bitbucket を導入。GitもシステムGitをインストール。
bitbucket で共有リポジトリも利用できることを確認。
ただ、なんだかうまくコミットできてないファイルがある。。と思ったら日本語ファイル名が混じってたことが原因でした。
日本語ファイルも扱えるようにするのに下記を参照して解決。
・SourceTreeで日本語ファイル名を正しく扱う方法
http://btmn.jp/2012/08/23/sourcetree/
なんとか環境はできたのであとは使いながら習得できれば。。
サイトのwordpress を3.9に更新
サイトのwordpressを3.9に更新しました。 参考にしたサイトは下記。 http://weble.org/2011/04/01/wordpress-manual-upgrade
自動アップデートは何となく怖いので手動アップデートの方法を知っておきたかったのです。
データをアップロード後、エラーが出ましたが、ファイルのアップが不完全だっただけの模様。 再度データを全アップロードで問題なく解決できました。
3.9ではファイルアップロード回りが改良されている?のでしょうか。。
ブログもちゃんとした記事を書くとなると時間がかかって仕方がないので、今後はtwitterでつぶやくように気軽にブログを書いていこうと思います。
クリップNOTEでCSSコーディングをスピードアップ
クリップNOTEというコピー&ペーストをより便利にできるフリーソフトです。
よく使うコードなどをクリップNOTEに保存しておき、Shiftキー連打で起動、保存してある内容をクリックで文書にペーストとする、といった形で活用します。
ソフト名: クリップNOTE
動作OS: Vista,XP,WinMe,Win2000,Win98
機種: 汎用
種類: フリーソフト
作者: ost-net.com